We may already know, 43.1% of all websites use WordPress. While for the content management system (CMS), this number goes up to 62.9% in 2023 [source: W3techs]. When it comes to publishing content on WordPress, two prominent options are dominating the scene.
WordPress block editor aka Gutenberg and page builders ( e.g. Elementor, Beaver Builder, and more) are the top tools. These tools are among the most popular ways people create content and design their websites on the WordPress platform!
When it comes to Gutenberg vs Page Builders comparison, both offer unique features, functionalities, and workflows to match diverse user preferences.
So having a clear and concise idea of both Gutenberg and page builders will help you to make the right decision for your website. This article will help you with this. We’ll provide valuable insights to help you make an informed decision.
Source: https://w3techs.com/technologies/details/cm-wordpress
What is Gutenberg block editor?
Gutenberg is a block-based editor that replaced the classic WordPress editor from the 5.0 release. Instead of a single text box, Gutenberg allows you to create content using individual blocks for each element – paragraphs, headings, images, videos, and so on.
This block-based approach offers several advantages. Firstly, it provides greater flexibility in designing your website’s layout. You can easily move blocks around, customize their appearance, and even save them as reusable templates for future use.
Additionally, Gutenberg seamlessly integrates with other WordPress features and plugins. This means you can enhance your website’s functionality by adding blocks from various plugins or even creating custom blocks tailored to your specific needs.
Also read 👉 How to use Gutenberg in WordPress
Understanding WordPress page builders
On the other hand, page builders are third-party tools that allow you to design web pages visually. These drag-and-drop editors provide an intuitive interface where you can add elements like text boxes, images, buttons, and more by simply dragging them onto the page.
Page builders offer extensive customization options such as adjusting margins and padding, changing colors and fonts, and even adding animations or interactive elements. They are especially popular among non-technical users who want to create professional-looking websites without dealing with complex code.
Gutenberg vs Page builders: Comparative analysis
Now that we have a basic understanding of both Gutenberg and page builders let’s compare them side by side based on different criteria. In this Gutenberg vs page builder comparison we will compare their interfaces, customizable options, performance, compatibility, and more.
| Factors | Gutenberg | Page Builders |
|---|---|---|
| Interface | Minimalistic, content-focused interface. | Complex but featured-enriched interface. |
| Design Flexibility | Basic level customization with base Gutenberg editor. | Great flexibility in design customization. |
| Performance | Lightweight and faster loading speed. | Takes more loading time due to advanced functionalities. |
| Compatibility | Seamlessly integrates with most themes and plugins. | Requires additional compatibility checks. |
| Security | Inherits WordPress default security measures. | Top and trusted page builders are quite reliable. |
Gutenberg vs Page Builders: Ease of use
The ease of use depends on the user’s familiarity with the interface and the specific requirement for design flexibility in terms of customization.
Interface comparison
Gutenberg aims to provide a more intuitive editing experience within the familiar WordPress interface. With its block-based approach, you can easily create and arrange content elements. It’s convenient for basic content creation and seamlessly integrated into WordPress.
Page builders, on the other hand, offer a more visual and user-friendly interface. Though the interface is different for each page builder, they have some similar basic features. The drag-and-drop functionality makes it easy to design web pages without any technical knowledge.

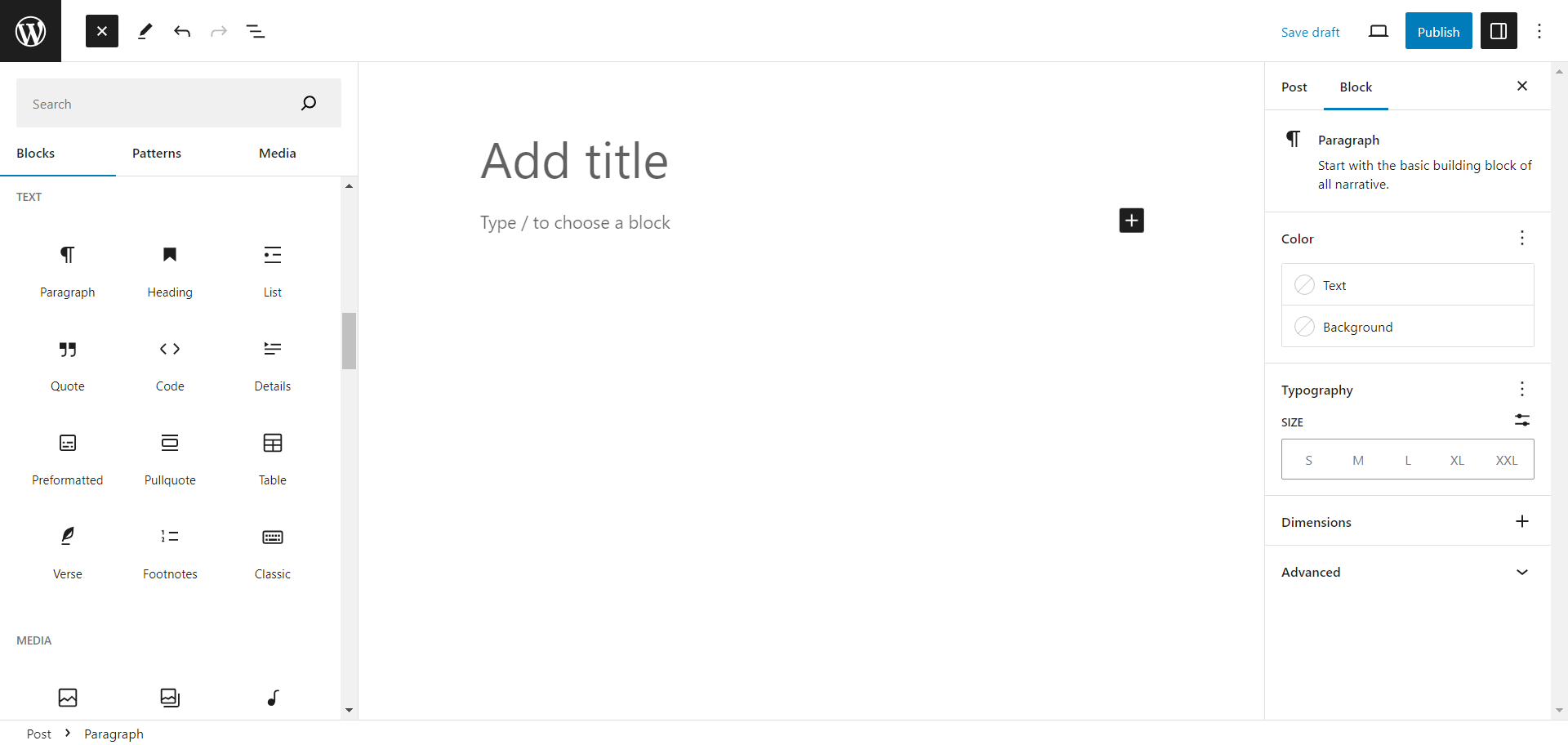
Image: Gutenberg interface i.e. WordPress default editor
Gutenberg Interface:
- Default WordPress editor interface. Same for every WordPress site.
- The interface is minimalist and focused on content creation.
- Each sections are named as block. Each block has its own settings.
- Lightweight and efficient, particularly for simple content layouts.
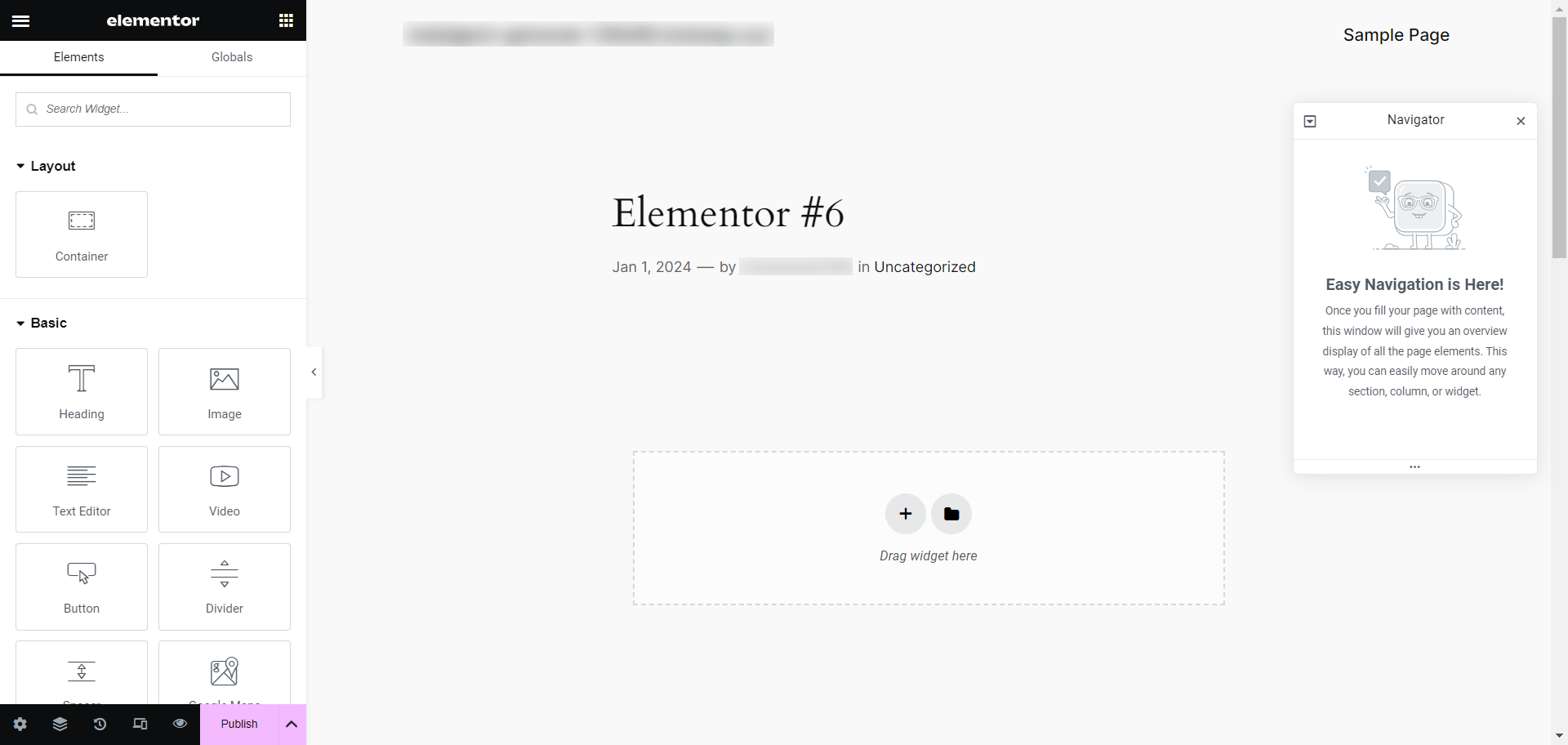
Page Builder Interface:
- Stand-alone interface. Every page builder has a different interface.
- Usually offers a more visually-oriented interface.
- Comes with more advanced styling and customization options.
- Often provides a live preview of the changes made

Image: Page builder (Elementor) interface
Overall, Gutenberg comes with a more clean and minimalistic interface. Meanwhile, due to rich functionalities, page builders’s interface may look a bit complex.
Flexibility in design and customization
Gutenberg offers a wide range of pre-built blocks that cover the most common content elements. However, compared to page builders, Gutenberg may have limitations when it comes to advanced customization options.
But, you can also extend its functionality by installing additional block plugins. From fine-tuning margins and padding to creating complex layouts, they can give you full control over the appearance of your website.
Gutenberg Editor:
- Flexibility: While Gutenberg is becoming more flexible with each update, its customization capabilities may be restricted when compared to dedicated page builder plugins.
- Customization: Gutenberg provides a fair level of customization with its block patterns, allowing users to create pre-designed block layouts. However, the degree of customization might be limited compared to some page builders.
- Third-Party Integrations: Plugins like GutenKit can stretch the range of flexibility and customization of Gutenberg to the next level with loads of customizable options, readymade designs, and more advanced functionalities.
Page Builders:
- Flexibility: Page builders provide more advanced design options. They often have a large number of widgets and templates that widen the opportunity to design websites with more freedom.
- Customization: Page builders like Elementor, Divi, or Beaver Builder offer vast customization options. They come with options like custom spacing, padding, animations, shape dividers, background color, and more.
- Third-Party Integrations: Many page builders have compatibility with third-party plugins and extensions. Those addons expand the page builder’s functionality in terms of design customization.
Traditionally, page builders provide more flexibility in design. They come with more customizable features too. But, Gutenberg is evolving in this sector gradually.
Gutenberg vs Page builders: Performance comparison
Website performance is another critical factor to consider when choosing between Gutenberg and page builders.
Loading Speed
- Gutenberg: As a core WordPress editor, Gutenberg is quite lightweight and integrates seamlessly with the WordPress platform. It generates cleaner code and has a smaller footprint. This helps websites to achieve faster loading time compared to some page builders.
- Page Builders: Page builders usually load with more features and functionalities. This can sometimes result in larger file sizes and slower loading times compared to Gutenberg. However, this can vary based on how efficiently a page builder generates and optimizes code.
Resource Consumption
- Gutenberg: Due to its lightweight nature and integration into the WordPress core, Gutenberg generally consumes fewer server resources.
- Page Builders: More feature-rich page builders might require additional server resources. When handling intricate layouts, animations, or complex design elements page builders take more resources to run smoothly.
Code Structure
- Gutenberg: Being a core part of WordPress, Gutenberg is designed to comply with WordPress coding standards. This can lead to cleaner and more standardized code output.
- Page Builders: As page builders are third-party plugins, the code quality depends heavily on which one you are using. Some may generate complex HTML structures and additional CSS/JS files, which can result in bulkier code.
So in terms of performance, Gutenberg has an upper hand here. In contrast, if you use credible page builders, they can still help you get a faster loading speed.
However, if you rely on third-party block plugins, they may impact your website’s performance. Therefore you need to use a block editor plugin that matches the performance level of Gutenberg.
Gutenberg vs Page builders: Compatibility with themes and plugins
When choosing between Gutenberg and page builders, it’s important to consider their compatibility with themes and plugins.
Gutenberg is designed as the default editor for WordPress, which means it seamlessly integrates with most themes and plugins built for WordPress 5.0+. This ensures that your website’s design remains consistent across different pages and sections.
Popular page builders like Elementor also work well with many themes. However, some of them require additional compatibility checks before installation. Some page builders even offer their own set of compatible themes designed specifically for optimal performance.
Gutenberg vs Page builders: Security
Wordfence alone tracked 2,364 vulnerabilities in the year 2022. You can easily understand how big a concern security is for WordPress websites. So you must take security under serious consideration when choosing any tool for your website development process.
Gutenberg benefits from being a default part of WordPress core development. That means it undergoes regular security checks and updates. Additionally, since Gutenberg relies on the WordPress ecosystem, it inherits the security measures implemented by WordPress itself.
Top page builders also prioritize security and regularly release updates to address any vulnerabilities. However, since page builders are separate plugins, it’s important to ensure that you’re using a well-maintained page builder and add-on extensions from a trusted source.

Making the decision: Gutenberg vs Page builders
Now that we’ve explored the strengths and weaknesses of both Gutenberg and page builders let’s discuss when to choose each option.
The choice between Gutenberg and page builders depends on your specific project requirements, technical skills, design preferences, and the level of customization you need for your website.
When to choose Gutenberg
Gutenberg is ahead in the following factors:
- Simpler interface.
- Faster performance.
- Easier learning curve.
- Seamless integration and compatibility.
If you’re already using WordPress 5.0 or above, Gutenberg offers a seamless editing experience within the familiar WordPress interface. It’s ideal for content-focused websites or blogs where advanced customization options are not a priority.
When to choose page builders
Page builders get a lead in the following factors:
- More control and flexibility.
- Advanced customizable options.
- Easier theme customization.
- The ample number of pre-designed templates.
If you’re looking for extensive customization options or want more control over your website’s design, page builders are an excellent choice. They are especially helpful in building feature-enriched websites like e-commerce stores that require complex visual layouts or unique design elements.
Conclusion
Ultimately, the between Gutenberg vs page builders comparison comes down to your requirements as a web designer or content creator.
Obviously, both have their strengths and weaknesses. While Gutenberg comes with a more simplified editing experience and seamless integration. Page builders, on the other hand, have extensive customization options, visual design capabilities, and flexibility in creating complex layouts.
In conclusion, whichever option you choose, both Gutenberg and page builders offer powerful tools to unleash your creativity and build stunning websites.
The choice between them ultimately depends on your specific needs and preferences.
Get Wpmet 5 in 1 Bundle
Buy premium WordPress plugins including ElementsKit, ShopEngine, MetForm, WP Social, and WP Ultimate Review.

Leave a Reply